Layout
Mit dem Layout-Modul gestaltest du Datenbank-Layouts ganz nach deinen Vorstellungen, zum Beispiel ausklappbare Menüs, interaktive Formulare oder einladende Dashboards. Es ist Teil unseres Essential UI Bundles, das vier Module für eine optimale Darstellung deiner Inhalte bietet: Layout, Interaction, Badge und Card. Während sich die Module unseres Bundles den gleichen optimierten JS-Code teilen und dadurch eine hohe Performance und Flexibilität bieten, ermöglichen sie dir durch ihr unterschiedliches Grunddesign eine schnellere Umsetzung passender Darstellungen.
Funktion und Aussehen
Das Layout-Modul basiert auf dem Konzept von Blocks, also Blöcken, die du entweder horizontal (von links nach rechts) oder vertikal (von oben nach unten) anordnen kannst. Der Inhalt der Blocks ist frei gestaltbar und kann beispielsweise Text, andere GIP- oder arcRider-Module sowie HTML-Elemente enthalten. Deiner Kreativität sind keine Grenzen gesetzt. Außerdem kannst du deinen Layouts und Blocks ganz einfach eine individuelle Optik verleihen. Nutze dafür entweder den Style-Key für Inline-Styling oder den Class-Key, um deine eigenen globalen Classes zu referenzieren.
Nutzer-Interaktion
Auch bei der Gestaltung der Nutzer-Interaktion mit dem Modul lassen wir dir alle Freiheiten. Sowohl dem Layout selbst als auch den Blocks kannst du eine beliebige Anzahl an Actions zuweisen. Jede Action besteht aus einem auslösenden Trigger und einem Array von Scripts, die bei Auslösen des Triggers ausgeführt werden. Als Trigger können Klick, Mausbewegung und alle weiteren HTML Mouse Events eingesetzt werden. Je nach Anwendung können auch andere HTML Events funktionieren. Eine Liste solcher Events findest du beispielsweise hier. Weitere Infos zu Actions findest du in diesem Teil unserer Doku.
Modulcode
GIP_layout({
uniqueId: "",
embedded: {
},
blocks: [{
value: *any*,
}],
})html( raw(GIP_master({})) +
raw(GIP_layout({
uniqueId: "",
embedded: {
height: "",
styleHtml: "",
styleStri: "",
presets: "",
},
direction: "",
class: "",
style: "",
blocks: [{
class: "",
style: "",
value: *any*,
actions: [{
trigger: "",
scripts: [{
type: "",
}],
}],
}],
actions: [{
trigger: "",
scripts: [{
type: "",
}],
}],
})
))Key-Table
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Beispiele
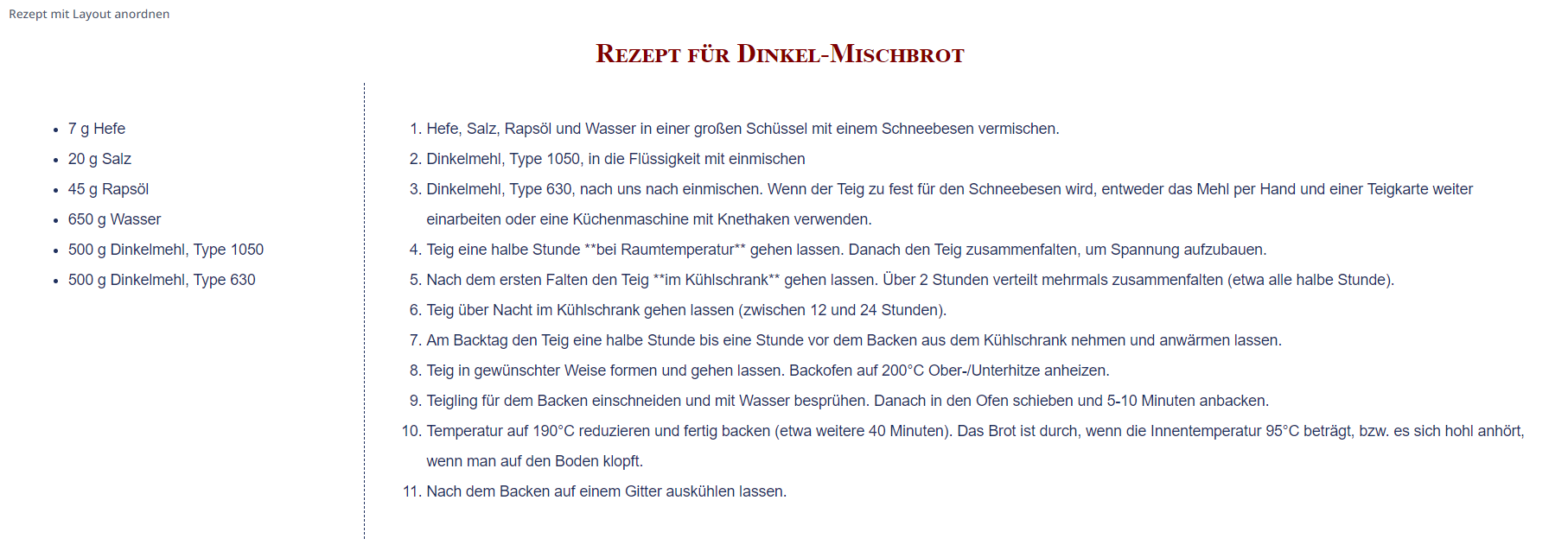
Layout: Text anordnen

Beschreibung
Wir möchten Inhalt mit dem Layout-Modul anordnen, in diesem Beispiel den Text für ein Brot-Rezept.
Um die Überschrift "Rezept für Dinkel-Mischbrot" oberhalb des eigentlichen Rezepts anzulegen, benötigen wir zuerst ein vertikales Layout mit zwei Blöcken.Der erste Block enthält die Überschrift, der zweite Block ist für das Rezept.
GIP_layout({
uniqueId: "Outer Layout" + Nr,
embedded: false,
direction: "vertical",
blocks: [{
style: "",
value: "Rezept für Dinkel-Mischbrot"
},
{
style: "",
value: "" //Hier kommt gleich der Inhalt für das Rezept rein.
}]
})Dem Block der Überschrift geben wir einen Inline-Style, um die Aspekte wie Schriftart, Farbe, Größe, etc.einzustellen und den Text mittig im Block darzustellen.
color: #7F0000; font: small-caps bold 25px/2 times-new-roman; text-align: center;Das Rezept selbst ordnen wir mit einem weiteren Layout in zwei Spalten an, um links unsere Mengenangaben und rechts die Anweisungen anzuzeigen.Das Layout hat in diesem Fall die Ausrichtung "horizontal" und istembedded: true.
Für dieses zweite Layout verändern wir nun insgesamt Schriftart, Größe, Zeilenabstand und Farbe:
color: #1F305E; font: 14px/2 arial;Zusätzlich zu diesem Styling erhalten die beiden Layout-Blöcke noch eine Breite, Padding und im Fall des linken Blocks eine Border.Die Texte schreiben wir jeweils als HTML-Listen.
Code des Beispiels
GIP_layout({
uniqueId: "Outer Layout" + Nr,
embedded: true,
direction: "vertical",
blocks: [{
style: "color: #7F0000; font: small-caps bold 25px/2 times-new-roman; text-align: center; display: inline-block;",
value: "Rezept für Dinkel-Mischbrot"
},
{
style: "color: #1F305E; font: 14px/2 arial;",
value: GIP_layout({
uniqueId: "Inner Layout" + Nr,
embedded: true,
direction: "horizontal",
blocks: [{
style: "width: 400px; padding: 15px; align-items: stretch; border-right: 1px dashed;",
value: "<ul>
<li>7 g Hefe</li>
<li>20 g Salz</li>
<li>45 g Rapsöl</li>
<li>650 g Wasser</li>
<li>500 g Dinkelmehl, Type 1050</li>
<li>500 g Dinkelmehl, Type 630</li>
</ul>"
},
{
style: "width: 100%; padding: 15px; align-items: stretch;",
value: "<ol>
<li>Hefe, Salz, Rapsöl und Wasser in einer großen Schüssel mit einem Schneebesen vermischen.</li>
<li>Dinkelmehl, Type 1050, in die Flüssigkeit mit einmischen</li>
<li>Dinkelmehl, Type 630, nach uns nach einmischen. Wenn der Teig zu fest für den Schneebesen wird, entweder das Mehl per Hand und einer Teigkarte weiter einarbeiten oder eine Küchenmaschine mit Knethaken verwenden.</li>
<li>Teig eine halbe Stunde **bei Raumtemperatur** gehen lassen. Danach den Teig zusammenfalten, um Spannung aufzubauen.</li>
<li>Nach dem ersten Falten den Teig **im Kühlschrank** gehen lassen. Über 2 Stunden verteilt mehrmals zusammenfalten (etwa alle halbe Stunde).</li>
<li>Teig über Nacht im Kühlschrank gehen lassen (zwischen 12 und 24 Stunden).</li>
<li>Am Backtag den Teig eine halbe Stunde bis eine Stunde vor dem Backen aus dem Kühlschrank nehmen und anwärmen lassen.</li>
<li>Teig in gewünschter Weise formen und gehen lassen. Backofen auf 200°C Ober-/Unterhitze anheizen.</li>
<li>Teigling für dem Backen einschneiden und mit Wasser besprühen. Danach in den Ofen schieben und 5-10 Minuten anbacken.</li>
<li>Temperatur auf 190°C reduzieren und fertig backen (etwa weitere 40 Minuten). Das Brot ist durch, wenn die Innentemperatur 95°C beträgt, bzw. es sich hohl anhört, wenn man auf den Boden klopft.</li>
<li>Nach dem Backen auf einem Gitter auskühlen lassen.</li>
</ol>"
}]
})
}]
})