Interaction
Mit dem Interaction-Modul erweckst du deine Datenbank-Elemente zum Leben und gestaltest interaktive Oberflächen, die deine Nutzer begeistern werden. Es ist Teil unseres Essential UI Bundles, das vier Module für eine optimale Darstellung deiner Inhalte bietet: Layout, Interaction, Badge und Card. Während sich die Module unseres Bundles den gleichen optimierten JS-Code teilen und dadurch eine hohe Performance und Flexibilität bieten, ermöglichen sie dir durch ihr unterschiedliches Grunddesign eine schnellere Umsetzung passender Darstellungen.
Funktion und Aussehen
Das Interaction-Modul ist von Grund auf als interaktiver Button konzipiert. Das bedeutet, du musst dich nicht um das Styling und die grundlegende Optik kümmern – unser Modul bringt bereits die notwendigen Eigenschaften mit, um wie ein anklickbares Element auszusehen. Du kannst es nutzen, um Aktionen auszulösen, Informationen ein- oder auszublenden oder einfach nur als klaren Navigationspunkt. Wie bei allen Modulen des Essential UI Bundles kannst du das Aussehen über den Style-Key oder den Class-Key an dein individuelles Design anpassen. Nutze den Class-Key, um deine eigenen globalen Classes zu referenzieren.
Nutzer-Interaktion
Die Stärke des Interaction-Moduls liegt in seinen vielseitigen Interaktionsmöglichkeiten. Du kannst jedem interaktiven Element eine beliebige Anzahl an Actions zuweisen. Jede Action besteht aus einem auslösenden Trigger und einem Array von Scripts, die bei Auslösen des Triggers ausgeführt werden. Als Trigger können Klick, Mausbewegung und alle weiteren HTML Mouse Events eingesetzt werden. Je nach Anwendung können auch andere HTML Events funktionieren. Eine Liste solcher Events findest du beispielsweise hier. Weitere Infos zu Actions findest du in diesem Teil unserer Doku.
Modulcode
GIP_interaction({
uniqueId: "",
embedded: {
},
blocks: [{
value: *any*,
}],
})html( raw(GIP_master({})) +
raw(GIP_interaction({
uniqueId: "",
embedded: {
height: "",
styleHtml: "",
styleStri: "",
presets: "",
},
direction: "",
class: "",
style: "",
blocks: [{
class: "",
style: "",
value: *any*,
actions: [{
trigger: "",
scripts: [{
type: "",
}],
}],
}],
actions: [{
trigger: "",
scripts: [{
type: "",
}],
}],
})
))Key-Table
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Beispiele
Interaction: Button mit Update-Action
Beschreibung
Wir möchten einen Button erstellen, der ein Ninox-Textfeld mit einem Text updated. Dafür müssen wir lediglich die ID des Ziel-Records, die ID des Ziel-Feldes und den Value angeben, der geschrieben werden soll.
Code des Beispiels
GIP_interaction({
uniqueId: "Generate Text" + Nr,
embedded: true,
direction: "",
class: "",
style: "",
blocks: [{
class: "",
style: "width: 100%;",
value: "Text generieren",
actions: [{
trigger: "click",
scripts: [{
type: "update",
recordId: raw(Nr),
fieldId: fieldId(this, "Text"),
value: "Hallo Welt"
}]
}]
}]
})Interaction: Button mit Create-Action
Beschreibung
Wir möchten einen Button erstellen, der einen neuen Record in unserer Tabelle erzeugt. Unseren aktuellen Record möchten wir mit diesem neu erstellten Record verknüpfen. Außerdem wollen wir im neuen Record einen Text in ein Textfeld schreiben. Nach dem erstellen soll der Record als Ninox-Popup geöffnet werden.
Code des Beispiels
GIP_interaction({
uniqueId: "Create Record" + Nr,
embedded: true,
direction: "",
class: "GIPColorRed",
style: "",
blocks: [{
style: "width: 100%;",
value: "Neuen Record erstellen und verknüpfen"
}],
actions: [{
trigger: "click",
scripts: [{
type: "create",
tableId: "V",
tab: "",
changeFieldValues: [{
fieldId: fieldId(this, "Text"),
value: "Hallo neuer Record"
}],
displayAfterCreate: "popup",
setNewRecordId: [{
fieldId: fieldId(this, "Actions und Functions: Verknüpfter Record"),
recordId: Nr
}]
}]
}]
})Interaction: Global CSS-Classes

Beschreibung
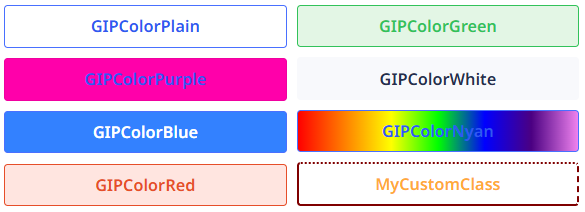
Wir möchten ein GIP-Interaction stylen und dafür eine globale CSS-Class nutzen. Dafür können wir entweder eine Auswahl an GIP-Color-Classes nutzen (teilweise basierend auf Ninox-eigenen Button-Stylings) oder wir legen eine eigene CSS-Class an.
Infos zu den existierenden GIP-Color-Classes und dazu, wie du eigene CSS-Classes anlegst, findest du im Kapitel "Globaler CSS-Code".
Code des Beispiels
---
############### Füge den folgenden CSS-Code in die globale Funktion "GIP_customCSS()" ein und lade Ninox neu: ###############
---;
"
.MyCustomClass {
color: #FFAA3A;
border-width: 2px;
border-color: #7F0000;
border-style: dotted dashed solid double;
}
";
---
############### Füge den folgenden Code in dein Ninox-Formelfeld ein: ###############
---;
GIP_layout({
uniqueId: "Horizontal" + Nr,
embedded: true,
direction: "horizontal",
style: "gap: 8px;",
blocks: [{
value: GIP_layout({
uniqueId: "Vertical1" + Nr,
embedded: true,
direction: "vertical",
style: "gap: 8px;",
blocks: [{
value: GIP_interaction({
uniqueId: "GIPColorPlain" + Nr,
embedded: true,
class: "GIPColorPlain",
blocks: [{
value: "GIPColorPlain"
}]
})
}, {
value: GIP_interaction({
uniqueId: "GIPColorPurple" + Nr,
embedded: true,
class: "GIPColorPurple",
blocks: [{
value: "GIPColorPurple"
}]
})
}, {
value: GIP_interaction({
uniqueId: "GIPColorBlue" + Nr,
embedded: true,
class: "GIPColorBlue",
blocks: [{
value: "GIPColorBlue"
}]
})
}, {
value: GIP_interaction({
uniqueId: "GIPColorRed" + Nr,
embedded: true,
class: "GIPColorRed",
blocks: [{
value: "GIPColorRed"
}]
})
}]
})
}, {
value: GIP_layout({
uniqueId: "Vertical2" + Nr,
embedded: true,
direction: "vertical",
style: "gap: 8px;",
blocks: [{
value: GIP_interaction({
uniqueId: "GIPColorGreen" + Nr,
embedded: true,
class: "GIPColorGreen",
blocks: [{
value: "GIPColorGreen"
}]
})
}, {
value: GIP_interaction({
uniqueId: "GIPColorWhite" + Nr,
embedded: true,
class: "GIPColorWhite",
blocks: [{
value: "GIPColorWhite"
}]
})
}, {
value: GIP_interaction({
uniqueId: "GIPColorNyan" + Nr,
embedded: true,
class: "GIPColorNyan",
blocks: [{
value: "GIPColorNyan"
}]
})
}, {
value: GIP_interaction({
uniqueId: "MyCustomClass" + Nr,
embedded: true,
class: "MyCustomClass",
blocks: [{
value: "MyCustomClass"
}]
})
}]
})
}]
})